
Check out how easy it is to add pictures to templates, whether it's an image from a web link, a picture from OneDrive, or your profile photo from Azure AD.
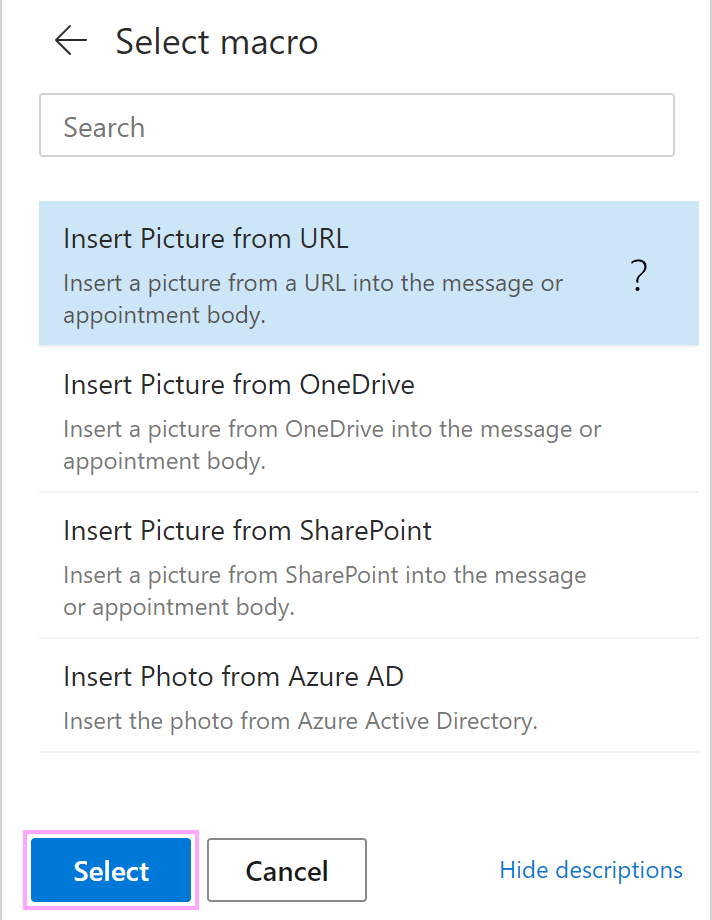
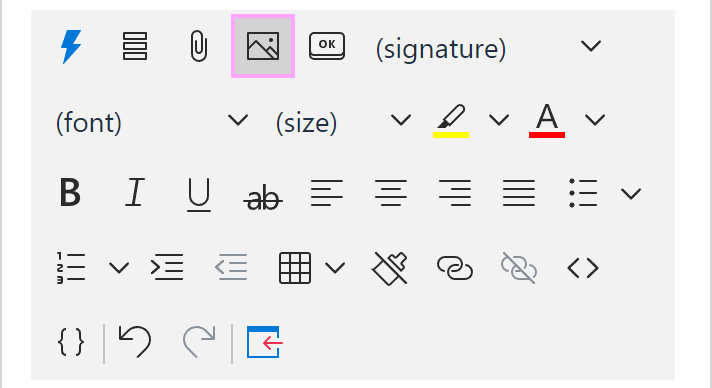
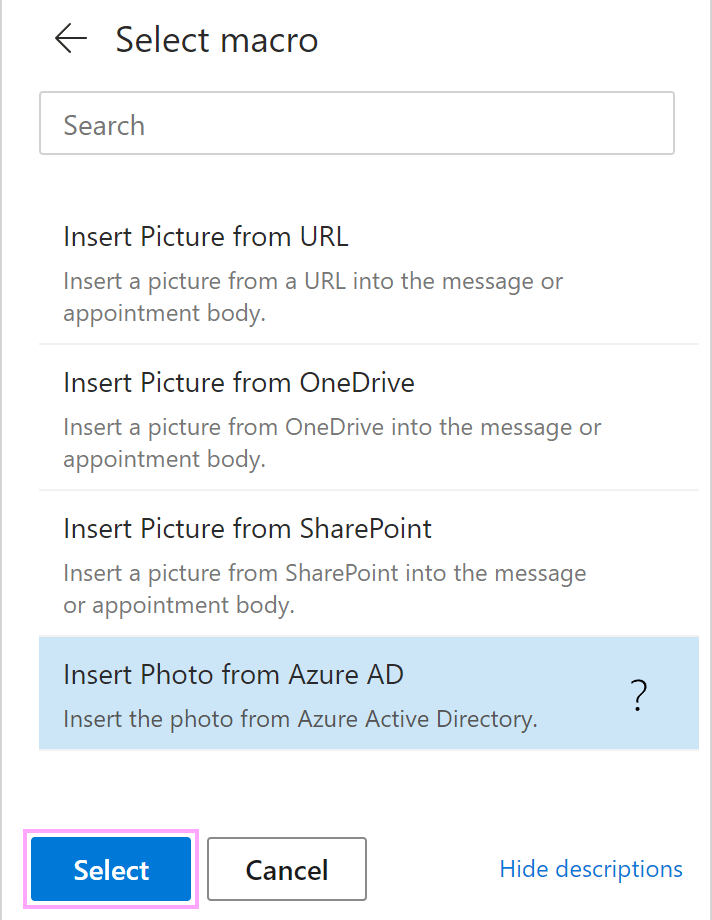
In Shared Email Templates, you can insert pictures from OneDrive, SharePoint, and URLs, or add pictures directly to the HTML code by using the <img> tag. You can also insert your profile photo from Azure Active Directory.
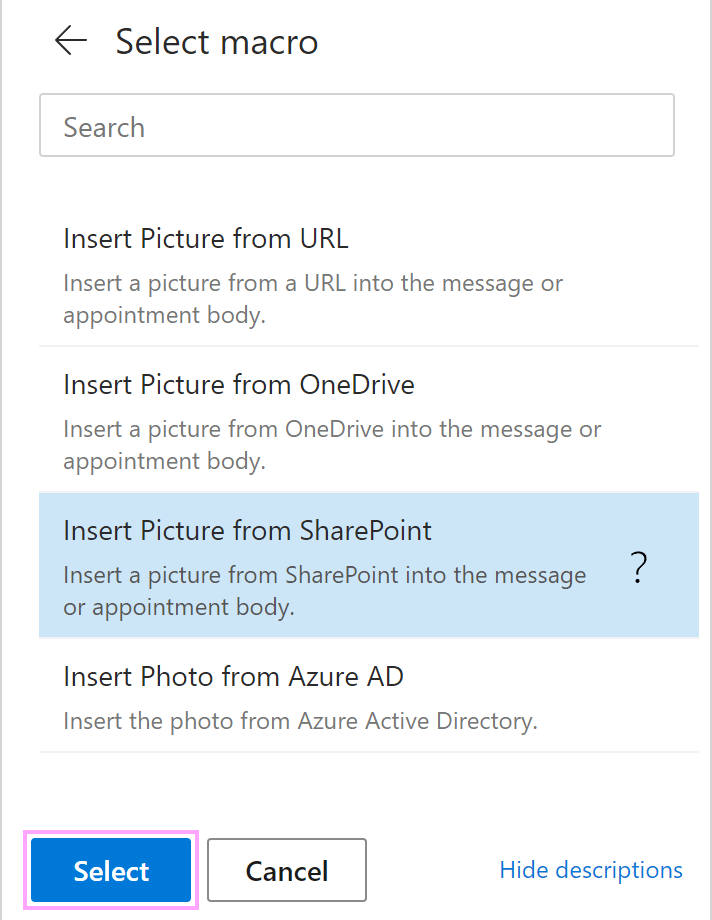
To get a quick Insert Pictures cheat sheet, click the button below.

Check out how easy it is to add pictures to templates, whether it's an image from a web link, a picture from OneDrive, or your profile photo from Azure AD.
Before adding images in Shared Email Templates, read the notes below.


Note. Do not use a link to a picture stored in OneDrive or SharePoint. For example, you might want to open a picture in a browser, copy its address from the address bar, and paste it into the Insert picture dialog. This won't work. Or you might want to copy a link to a picture while sharing it in OneDrive and paste it into the Insert picture dialog. This won't work either.
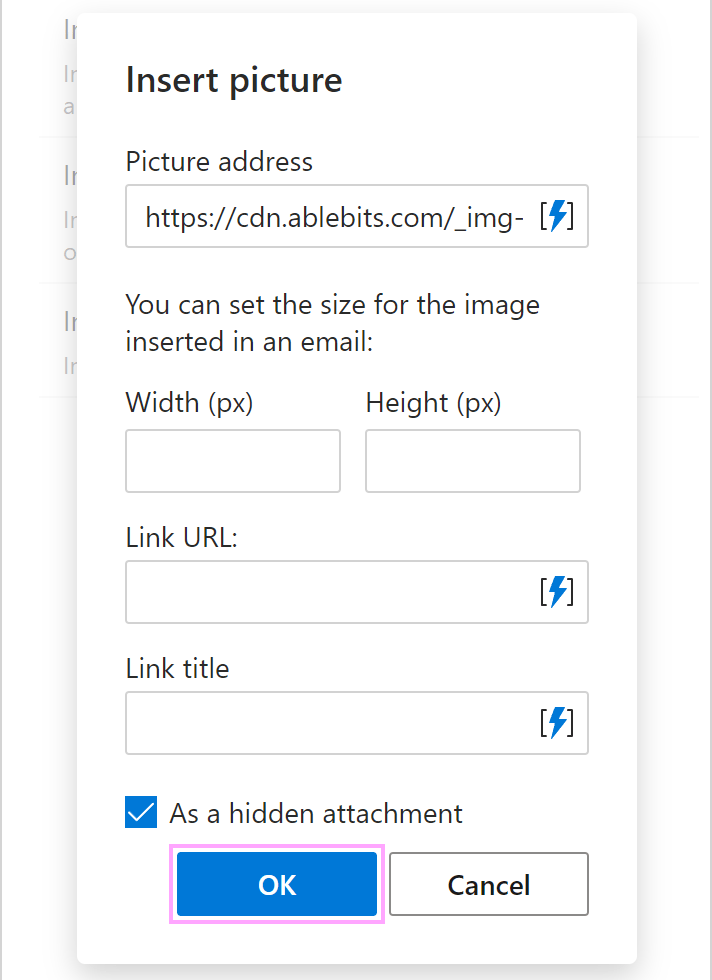
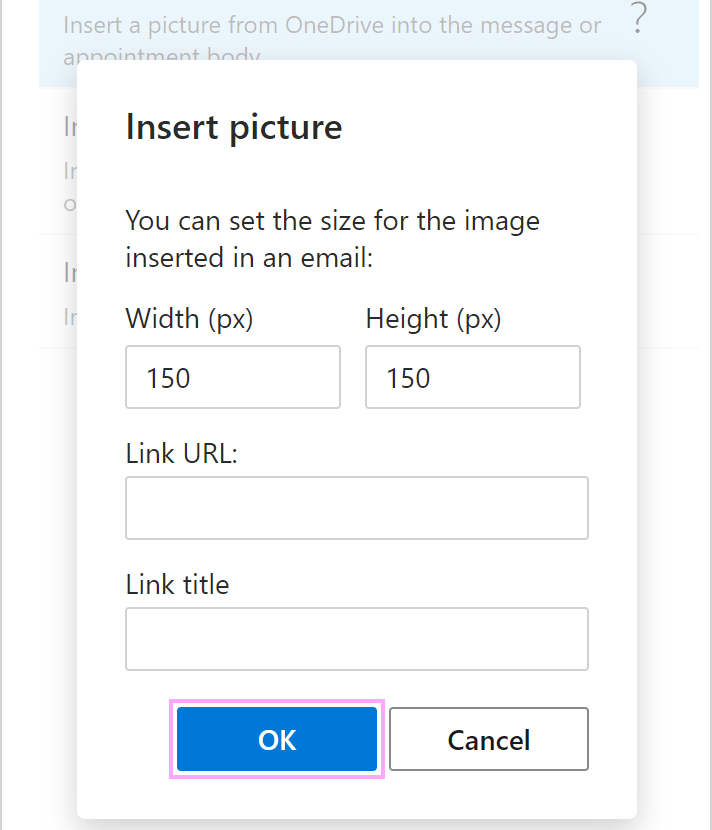
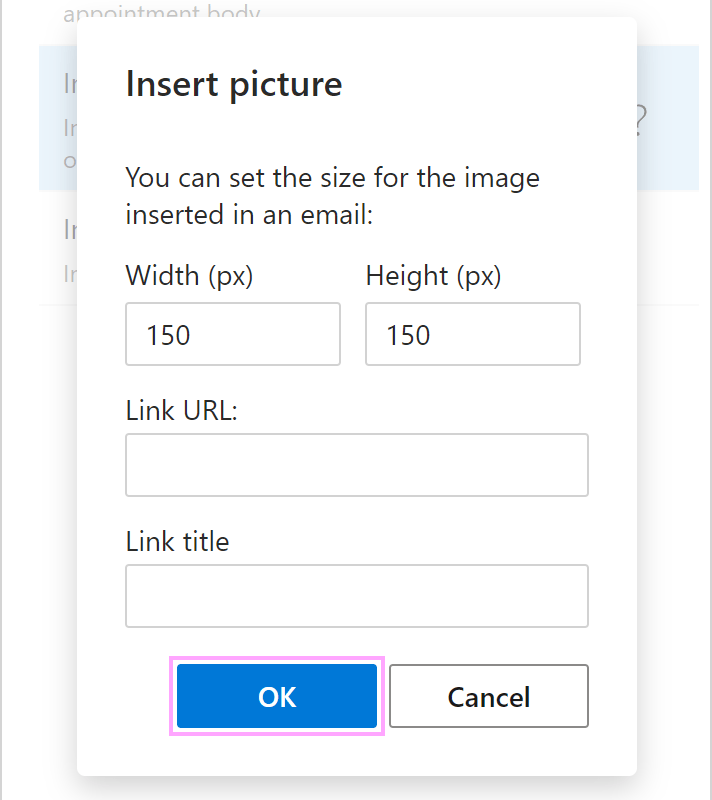
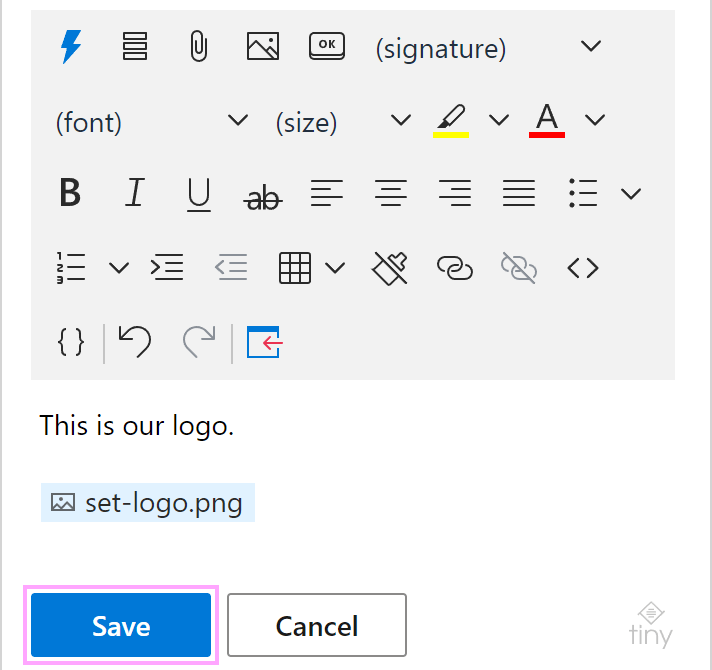
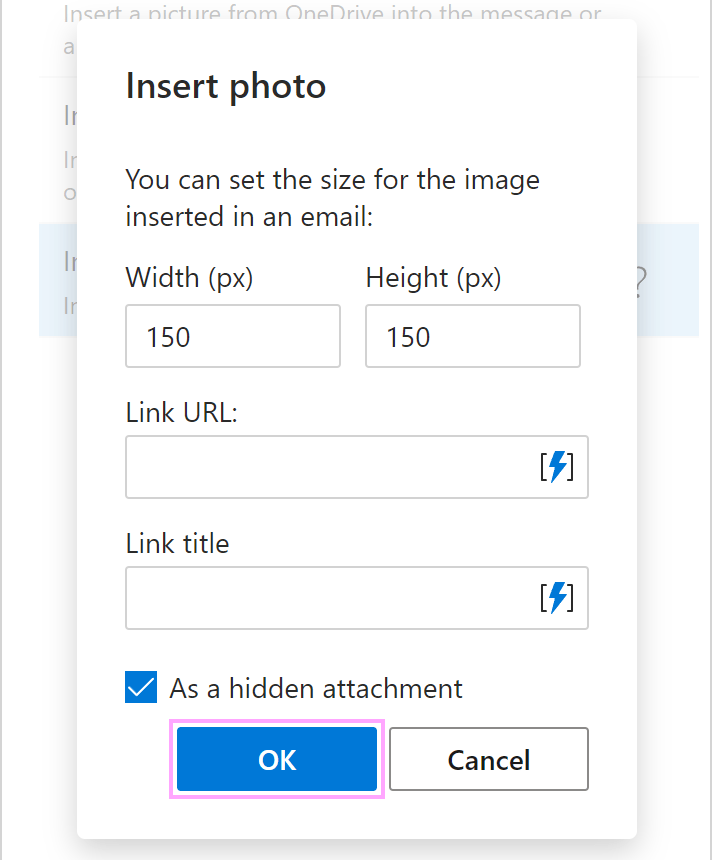
Set the size of the picture and add the link URL and the link title if you want to. If you decide not to set the size of the picture, the original dimensions will be kept. When you're done, click OK.

Note. With the selected As a hidden attachment checkbox, the picture will be downloaded, attached to an email, and displayed in the message body, but it won't be shown as an attachment. Even if the picture address is modified or the source picture is deleted, the picture will stay displayed in a sent email.
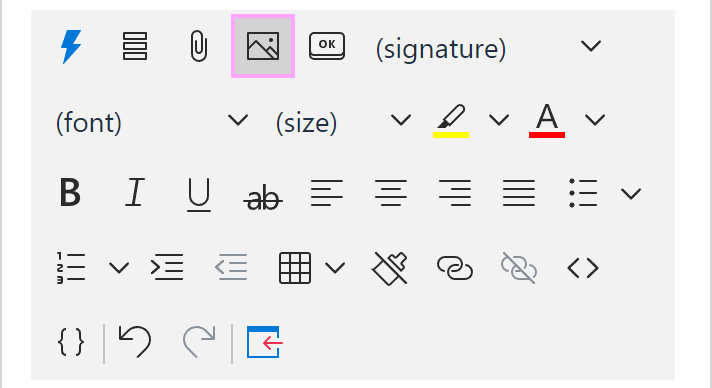
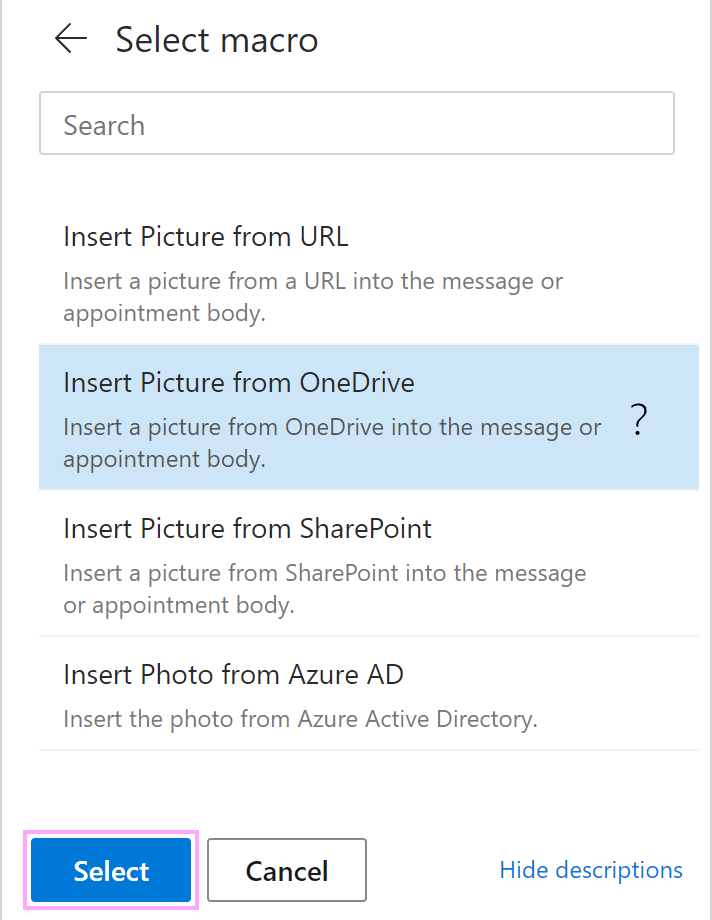
Tip. With the Insert nested macro button, you can open a list of macros that can be nested and select the one you need.





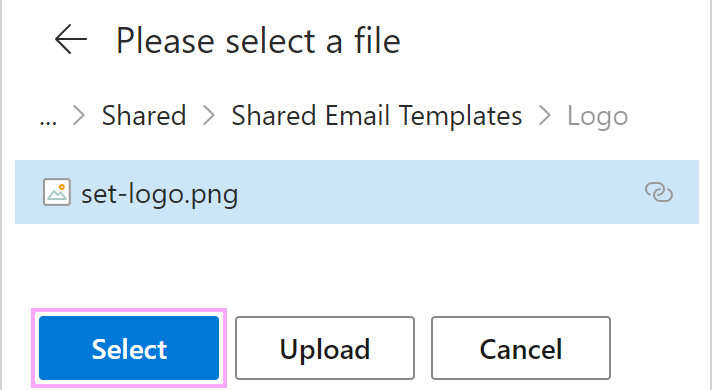
Tip. You can also upload a picture from your local storage to OneDrive and then insert it.





Tip. You can also upload a picture from your local storage to SharePoint and then insert it.





Tip. With the Insert nested macro button, you can open a list of macros that can be nested and select the one you need.



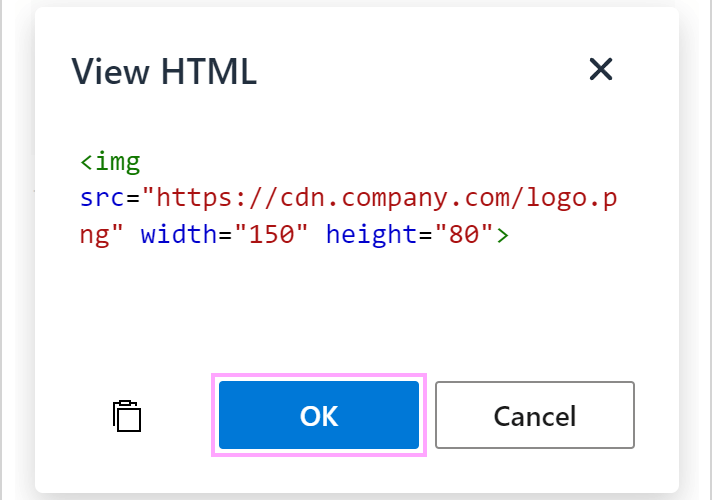
For example, if the image, say, logo.png, is at https://cdn.company.com/ and you want it to be 150px wide and 80px high, the HTML code will be as follows:
<img src="https://cdn.company.com/logo.png" width="150" height="80">

If you want to keep the original dimensions of the image, you can leave out the width and the height, and the HTML code will look like this:
<img src="https://cdn.company.com/logo.png">
You can also enter the desired size of the image in percentage:
<img src="https://cdn.company.com/logo.png" width="80%" height="80%">
Note. If you use the <img> tag in a template that is shared with other users, make sure that your teammates have access to the specified URL.
If you have only one OneDrive account that is the same as your Microsoft 365 Outlook account, you can take advantage of single sign-on to avoid entering or confirming your credentials each time you insert images from OneDrive or SharePoint.
With single sign-on, you'll need to accept required permissions only once. After that, all images will be inserted without any additional pop-ups.
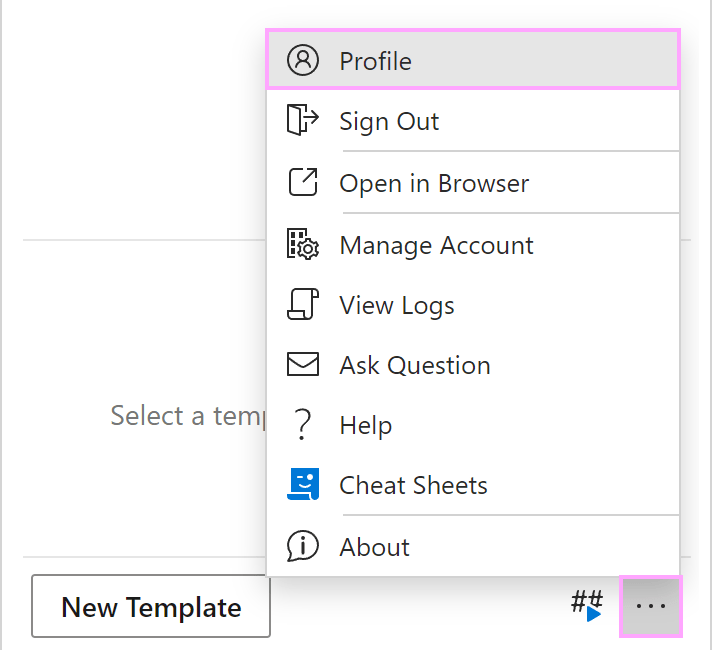
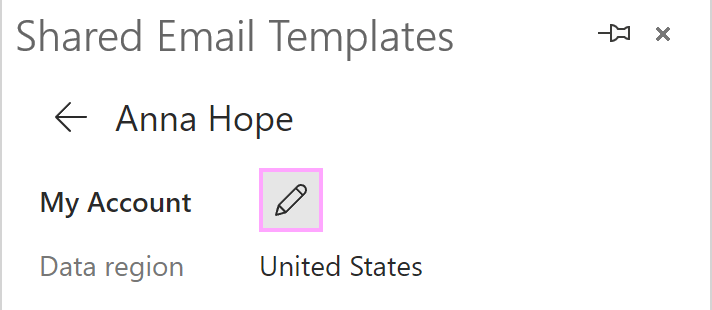
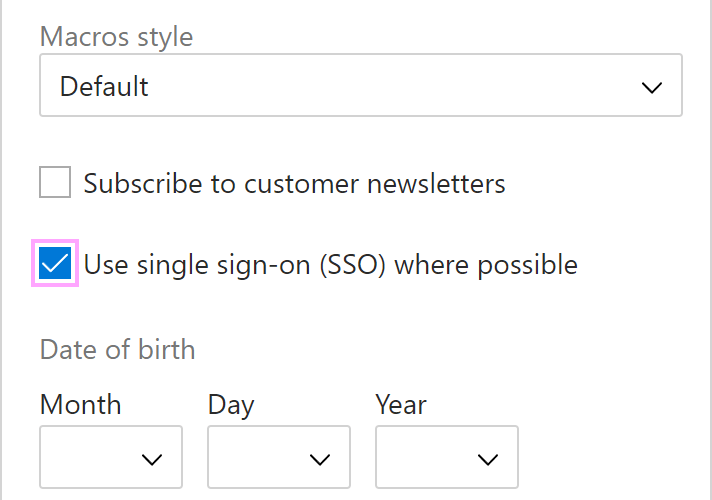
The single sign-on feature is turned on by default. If you need to insert images from different OneDrive accounts, turn single sign-on off:



Note. The single sign-on feature:
You might see an error message in red below the Use single sign-on (SSO) where possible checkbox. In most cases, the message is related to one of the points mentioned above.
However, if you see the "SSO is not supported in your current add-in version" message, most probably, you simply need to wait a bit till the app is updated in your account. The speed of this process depends on Microsoft, and we can't influence it.
Post a comment
Seen by everyone, do not publish license keys and sensitive personal info!